हेलो नमस्ते, दोस्तों आपका टेक्निकल परिवार में स्वागत है। आज के इस आर्टिकल में, मैं आपको बताने वाला हूं कि किस तरीके से आप एक Responsive table in HTML कैसे बना सकते हैं एचटीएमएल कोडिंग में। यदि आप ब्लॉगिंग करते हैं तो आपको एचटीएमएल की थोड़ी बहुत जानकारी होना बहुत ही जरूरी है जैसे की टेबल को बनाना एचटीएमएल से और उसमें HTML attribute लगाकर color, border वगैरा बदलना।
Responsive html table kya hoti hain?
आपने बहुत बार इंटरनेट चलाते हुए किसी वेबपेज को खुला होगा जिसमें आपने कोई ना कोई डिजाइन या फिर बोले कोई टेबल होगी जिसको मोबाइल पर खोलने पर वह टेबल हमें मोबाइल की फुल स्क्रीन पर दिखाई देती है और कहीं से भी crop नहीं होती है। अगर उसको हम हमारे कंप्यूटर पर भी खोलते हैं तो कंप्यूटर की स्क्रीन पर भी वह अच्छे से बिना क्रॉप हुए दिखाई देती है अगर टेबलेट पर उसको देखें वहां पर भी बिना क्रॉप हुए हैं वह टेबल हमें दिखाई देती है। इसलिए यह टेबल जिस डिवाइस में खोली जा रही है उसी के अकॉर्डिंग अपना साइज कर लेती है यह टेबल रेस्पॉन्सिव टेबल कहलाती है।
तो चलिए हम यहां पर एक आपको प्रोग्राम सिखाते हैं जिसमें हम बताएंगे कि साधारण टेबल एचटीएमएल से कैसे बनाएं( simple table in html kaise banaye ) लेकिन आगे बढ़ने से पहले आपको एचटीएमएल का स्टार्टिंग नॉलेज आना चाहिए जोकि नीचे दी हुई लिंक पर क्लिक करके आप उसे पढ़कर सीख सकते हैं जिसमें हमने html ki puri jankari in hindi बताया है।
Read thisHTML kya hota hain. एचटीएमएल क्या होता है।
ऊपर दी हुई लिंक पर क्लिक करके आप यह तो जान गए होंगे कि एचटीएमएल कैसे लिखा जाता है। और html tag क्या होते हैं? और एचटीएमएल अटरीब्यूट html attribute क्या होते हैं? और यह जाने के बाद में आप एक सिंपल सा वेब पेज बनाना भी सीख गए होंगे जिसमें हम एचटीएमएल लैंग्वेज को एचटीएमएल टैग से स्टार्ट करते हैं और उसके बाद head tag , title tag इत्यादि use करते हैं। इसी में आपको पता होगा कि बॉडी टैग body tag भी यूज़ किया जाता है। हमें कोई भी काम आर्टिकल लिखना या उस आर्टिकल में टेबल बनाना वह सब बॉडी टैग में ही किया जाता है तो चलिए अब जो हम यहां पर प्रोग्राम बताएंगे इसका सारा काम बॉडी टैग में किया जाता है तो चलिए body tag के अंदर का क्या प्रोग्राम करें, जिससे कि हम टेबल बना सके।
एचटीएमएल से साधारण टेबल कैसे बनाएं? table program in html kaise banate hain?
#1 टेबल बनाने के लिए आपको टेबल टैग (table tag) का इस्तेमाल करना पड़ता है। ये table tag एक क्लोज टैग होता हैं (<table> …… </table> )
#2 टेबल में जितनी raw चाहिए उतने ही हमें tr-tag हमको टेबल टैग में यूज करना है।
#3 tr- tag ( <tr>…</tr> ) में आपको td-tag यूज़ करना पड़ेगा ताकि रूम में आप डाटा बॉक्स बना पाए जितने डाटा बॉक्स आपको बनाने हैं उतने ही td टैग को tr टैग में डालने होंगे। और बॉक्स में आपको डाटा टाइप करना है तो इसके लिए आपको td टैग में अपना डाटा type करना है।
जैसे- हमें किसी raw में तीन बॉक्स लेने हैं इसलिए
<tr>
<td> Data-1 </td>
<td> Data-2 </td>
<td> Data-3 </td>
</tr>
#4 अगर किसी Raw में आपको colon ke title लिखना है। तो आपको td की जगह th tag यूज करना पड़ेगा ।
#5 टेबल की बॉर्डर लाइन आपको अभी विजिबल नहीं होगी अगर आप चाहते हो कि टेबल की बॉर्डर लाइन आपको दिखे इसलिए आपको border attribute यूज करना पड़ेगा। इसलिए मैं पूरी ही टेबल के लिए बॉर्डर अटरीब्यूट table tag में use कर रहा हूँ।
इसी तरीके से आप एक एक रोग और एक एक डाटा बॉक्स बनाकर पूरी टेबल तैयार कर सकते हैं एचटीएमएल लैंग्वेज से।
simple Responsive Table Program in html coding:
<table Border=1 >
<tr>
<th> Title-1 </th>
<th> Title-2 </th>
<th> Title-3 </th>
</tr>
<tr>
<td> Data-1 </td>
<td> Data-2 </td>
<td> Data-3 </td>
</tr>
<tr>
<td> Data-1 </td>
<td> Data-2 </td>
<td> Data-3 </td>
</tr>
<tr>
<td> Data-1 </td>
<td> Data-2 </td>
<td> Data-3 </td>
</tr>
</table>
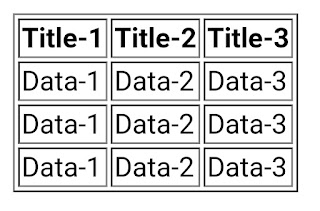
output:-
यदि आप इसी एचटीएमएल टेबल को और भी मॉडिफाई करके कलर चेंज करके आकर्षक बनाना चाहते हैं तो आप बहुत सारे अटरीब्यूट यूज़ करके और अपना क्रिएटिव दिमाग यूज करके आराम से बहुत सुंदर और आकर्षक एचटीएमएल रेस्पॉन्सिव टेबल बना सकते हैं।